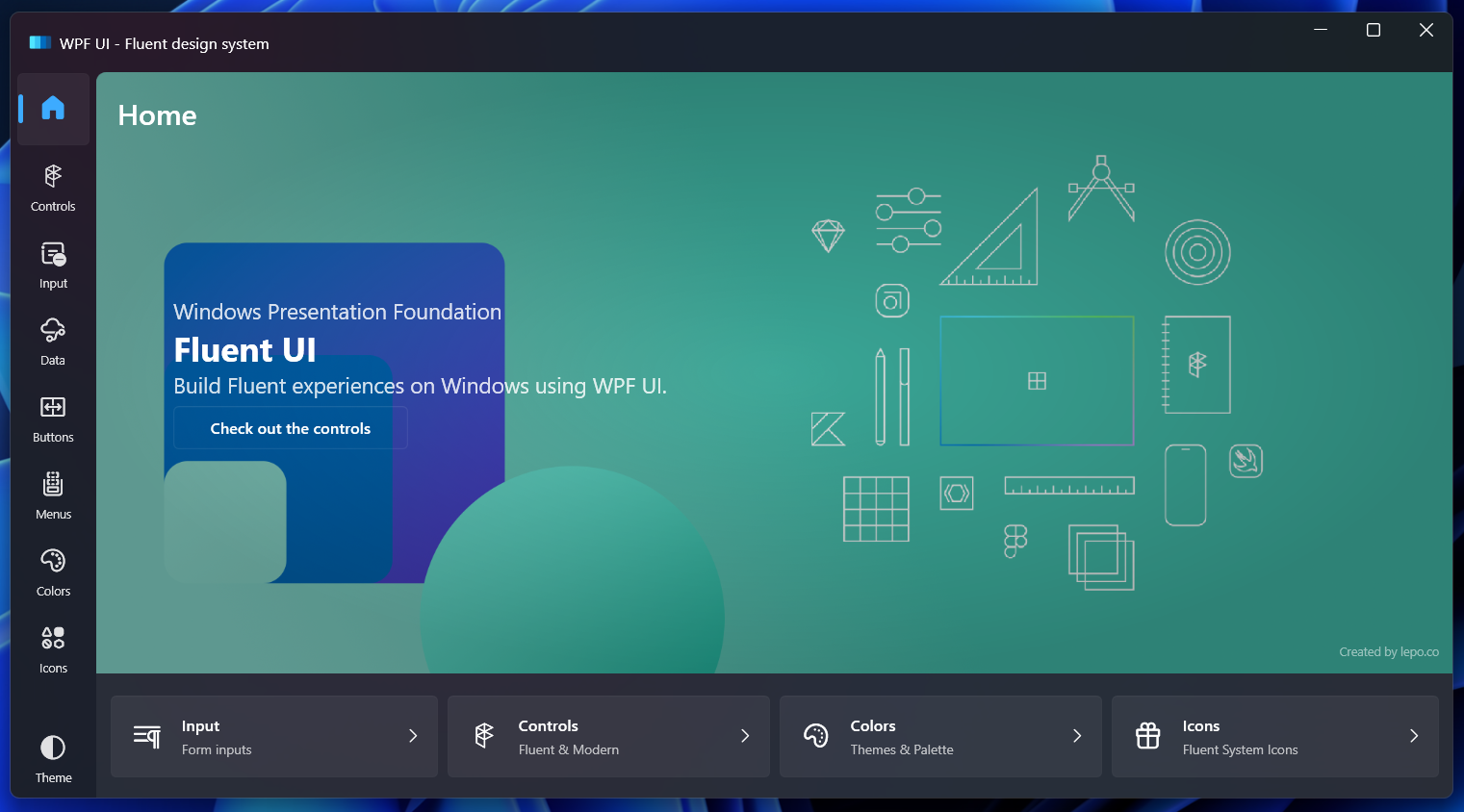
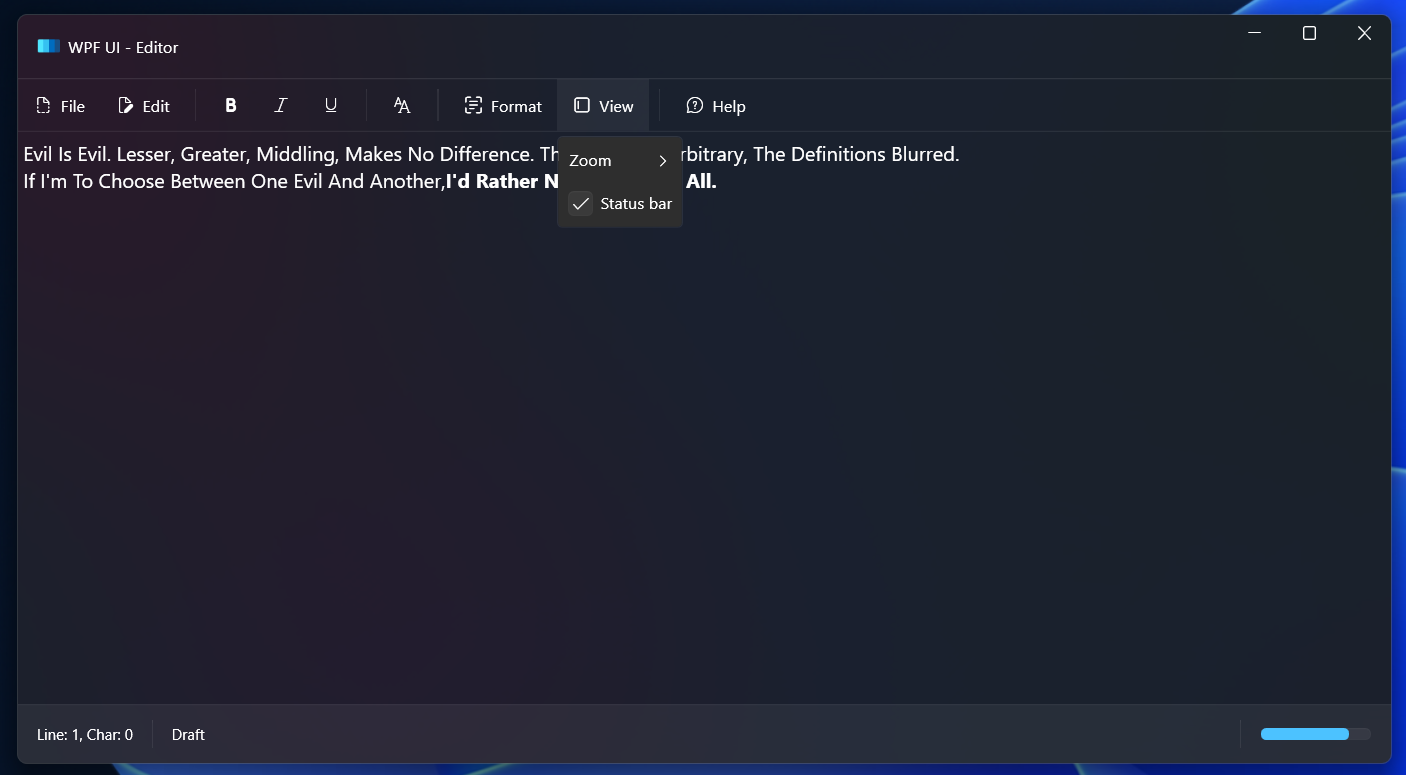
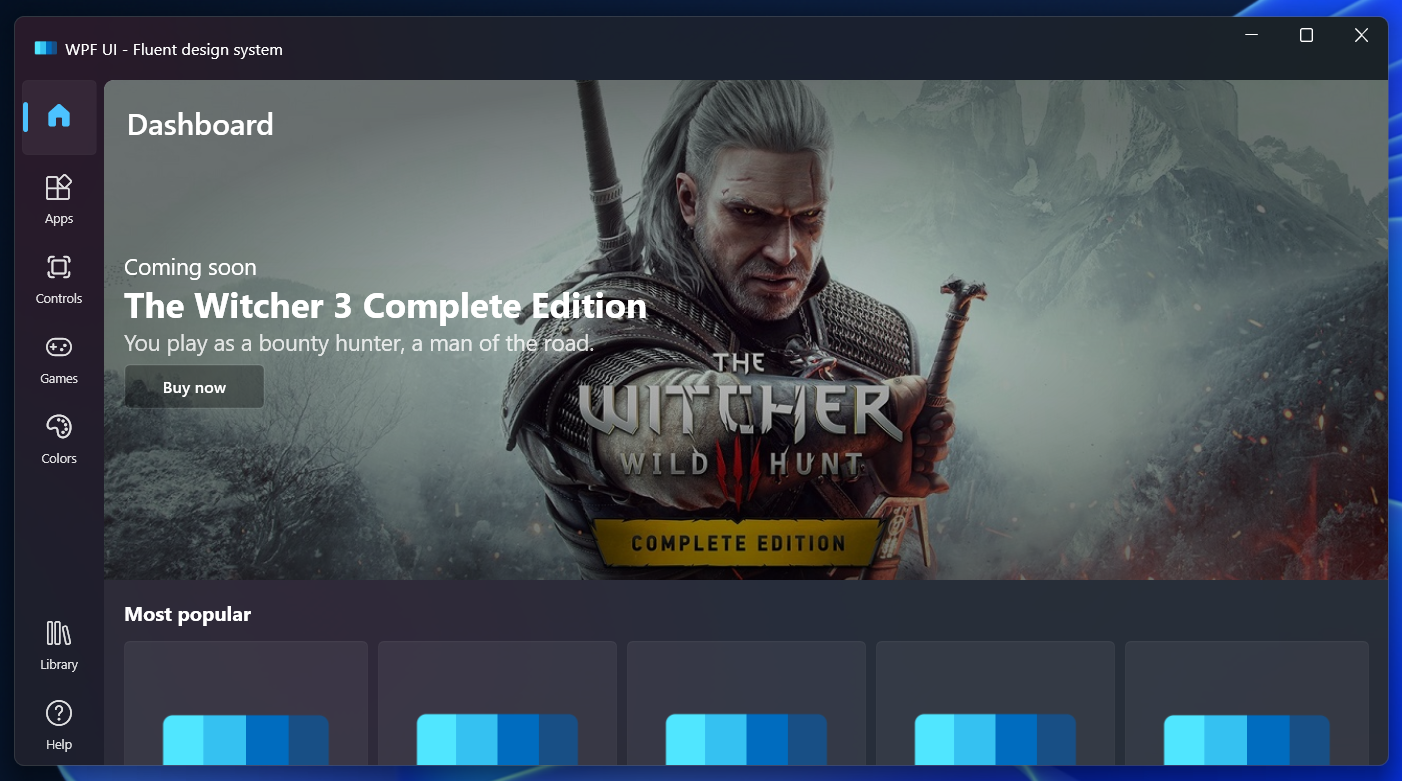
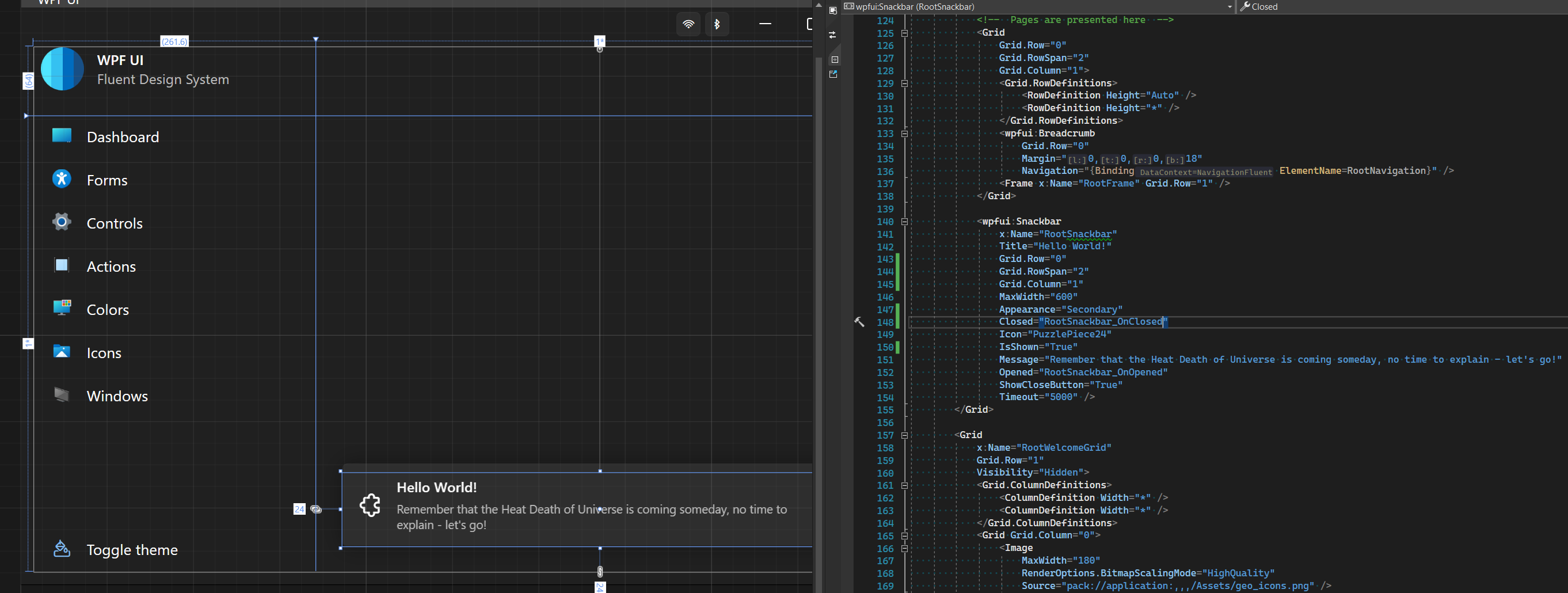
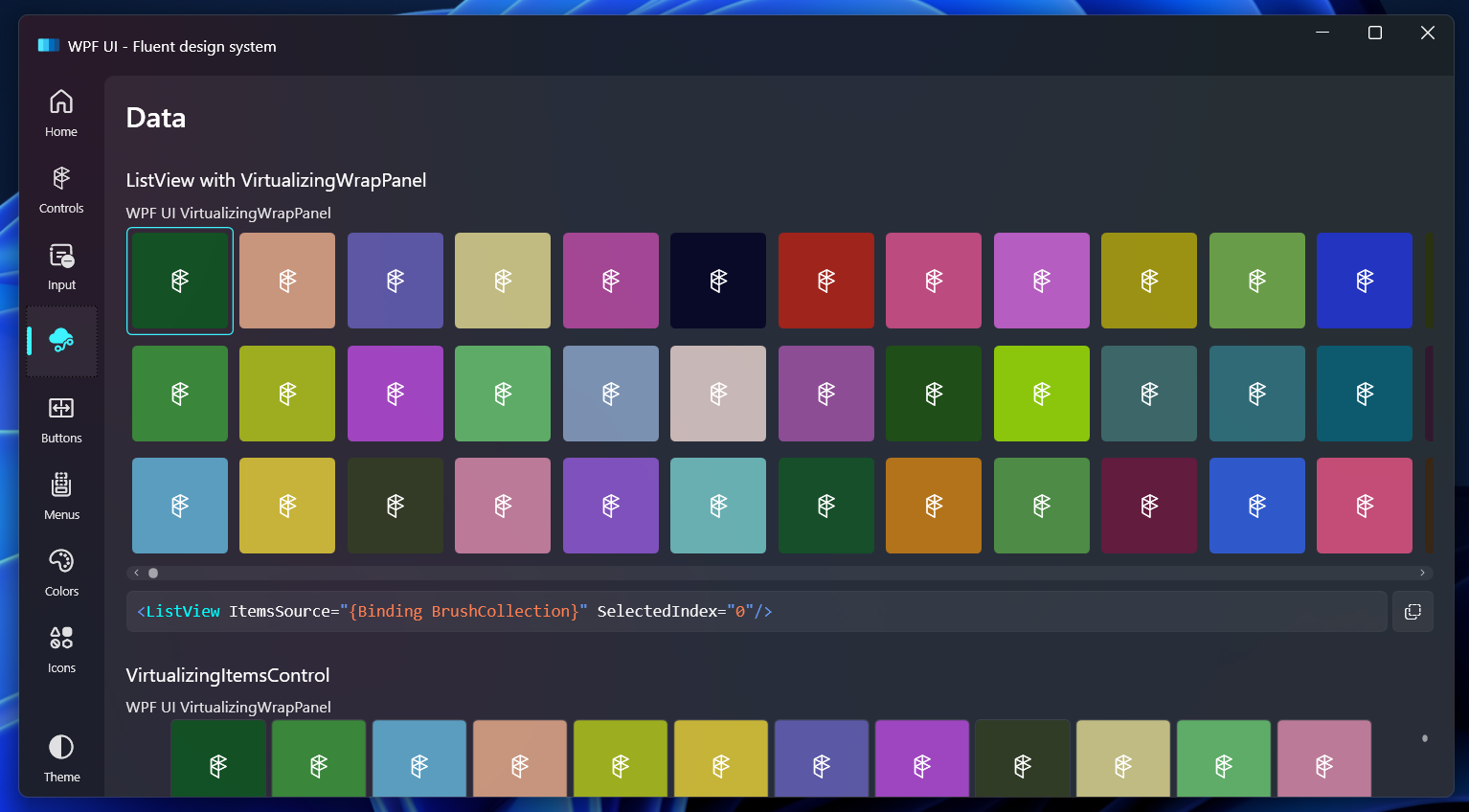
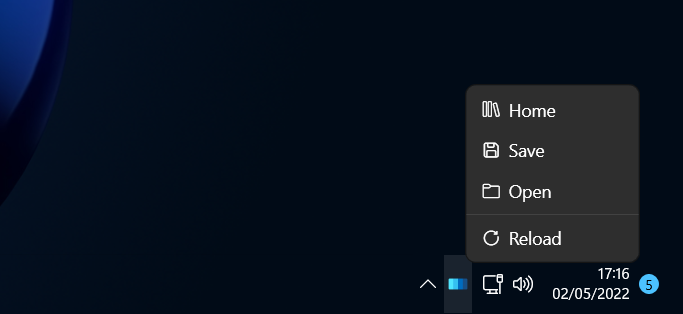
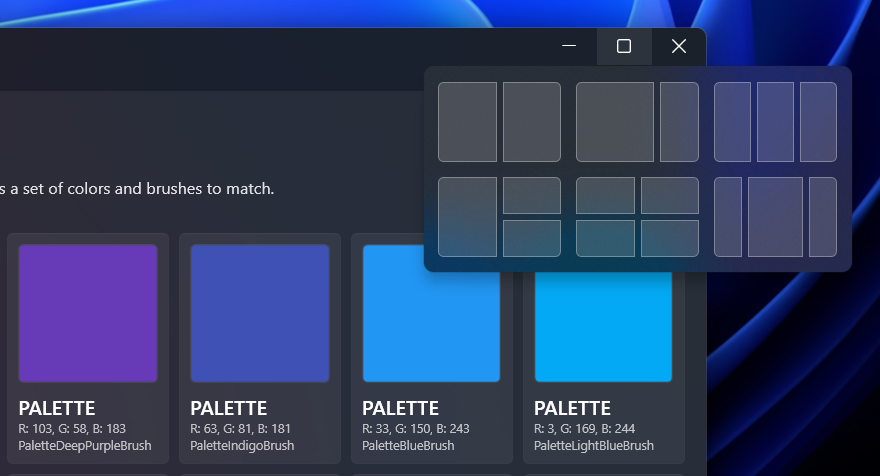
Loading... # WPFUI_直观的设计主题导航和新的沉浸式控件 ## 🚀 开始 有关入门指南,请参阅我们的 [文档](https://wpfui.lepo.co/documentation/). **WPF UI ** 库是 Microsoft 应用商店中提供的免费应用程序,您可以使用它测试所有功能。 ```powershell $ winget install 'WPF UI' ``` **WPF UI** 通过 NuGet 包管理器提供。您可以在此处找到该软件包: https://www.nuget.org/packages/wpf-ui/ >dotnet add package WPF-UI --version 2.0.3 **Visual Studio** Visual Studio 2022 的插件可让您使用 WPF UI 轻松创建新项目。 https://marketplace.visualstudio.com/items?itemName=lepo.wpf-ui | ## 📷 截图    ## 🏗️ 与Visual Studio Designer合作  ## 🏁 用于显示数千个控件的虚拟化面板  ## ❤️ 纯 WPF 中的自定义托盘图标和菜单  ## ⚓ 自定义 Windows 11 SnapLayout 可用于标题栏。  ## 🕹️ 卡片 Radiograph is a computer hardware monitoring app that uses **WPF UI**.  [<img src="https://github.com/lepoco/wpfui/blob/main/.github/assets/microsoft-badge.png?raw=true" width="120">](https://www.microsoft.com/en-us/p/radiograph/9nh1p86h06cg?activetab=pivot:overviewtab) ## 📖 文档 文档在 https://wpfui.lepo.co/. 找到。我们在那边还有一个[针对](https://wpfui.lepo.co/tutorial/) 新人的教程 ## 📐 如何让使用? 首先,应用程序需要加载自定义样式,添加 :**MyApp\App.xaml** fi文件: ```xml <Application ... xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ui:ThemesDictionary Theme="Dark" /> <ui:ControlsDictionary /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application> ``` 现在,您可以创建出色的应用程序,例如只需一个按钮: ```xml <ui:UiWindow ... xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml"> <Grid> <ui:Button Content="Hello World" Icon="Fluent24"/> </Grid> </ui:UiWindow> ``` ## 项目地址 项目地址:https://github.com/lepoco/wpfui 文档地址:https://github.com/lepoco/wpfui #### 推荐阅读 - [开源项目MiniWord .NET Word-Word操作](https://mp.weixin.qq.com/s/-_aVbQjFft63EwLkJdzuEQ) - [博客系统必备-Moonglade Blog](https://mp.weixin.qq.com/s/wfcYZLPok8VnTK4fwDMp_A) - [C#编写的一款电子桌面宠物-Candy](https://mp.weixin.qq.com/s/51djCV3_u7qIqDuomA8_qw) - [ShellProgressBar控制台中漂亮的显示进度条](https://mp.weixin.qq.com/s/dY-4svHo5yJ03EDs0ZWGtg) - [控制台必备神器-AnsiConsole](https://mp.weixin.qq.com/s/FBDJKIOVR6swXBAYUwd7cg) 欢迎关注我的公众号“**Net分享**”,技术文章第一时间推送,随缘更新 , 分享一些你可能注意不到的细节。 <center> <img src="https://img2022.cnblogs.com/blog/1920368/202210/1920368-20221018151428175-1348767064.jpg" style="width: 140px;"> </center> 最后修改:2023 年 10 月 08 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏